1
/
の
1
【Shopify】アプリ不要!カートページに配送日時と置き配指定セクションを実装
【Shopify】アプリ不要!カートページに配送日時と置き配指定セクションを実装
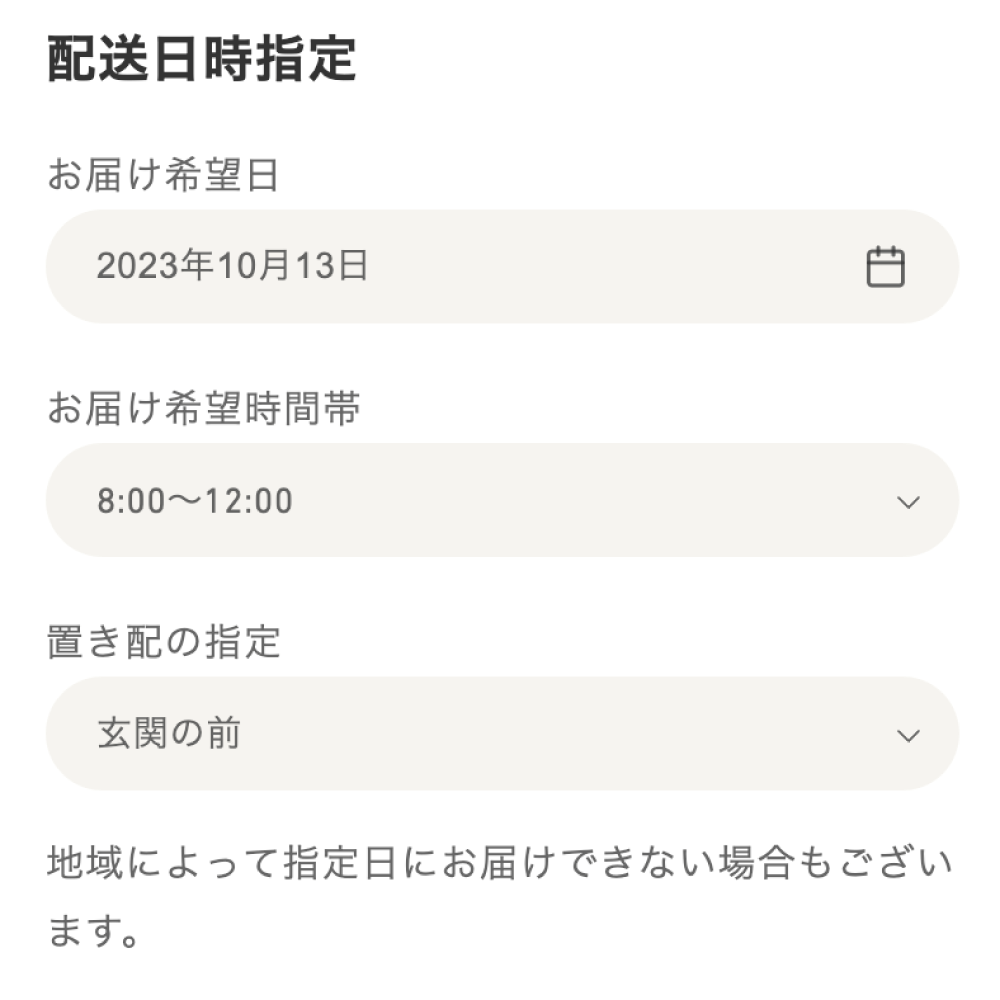
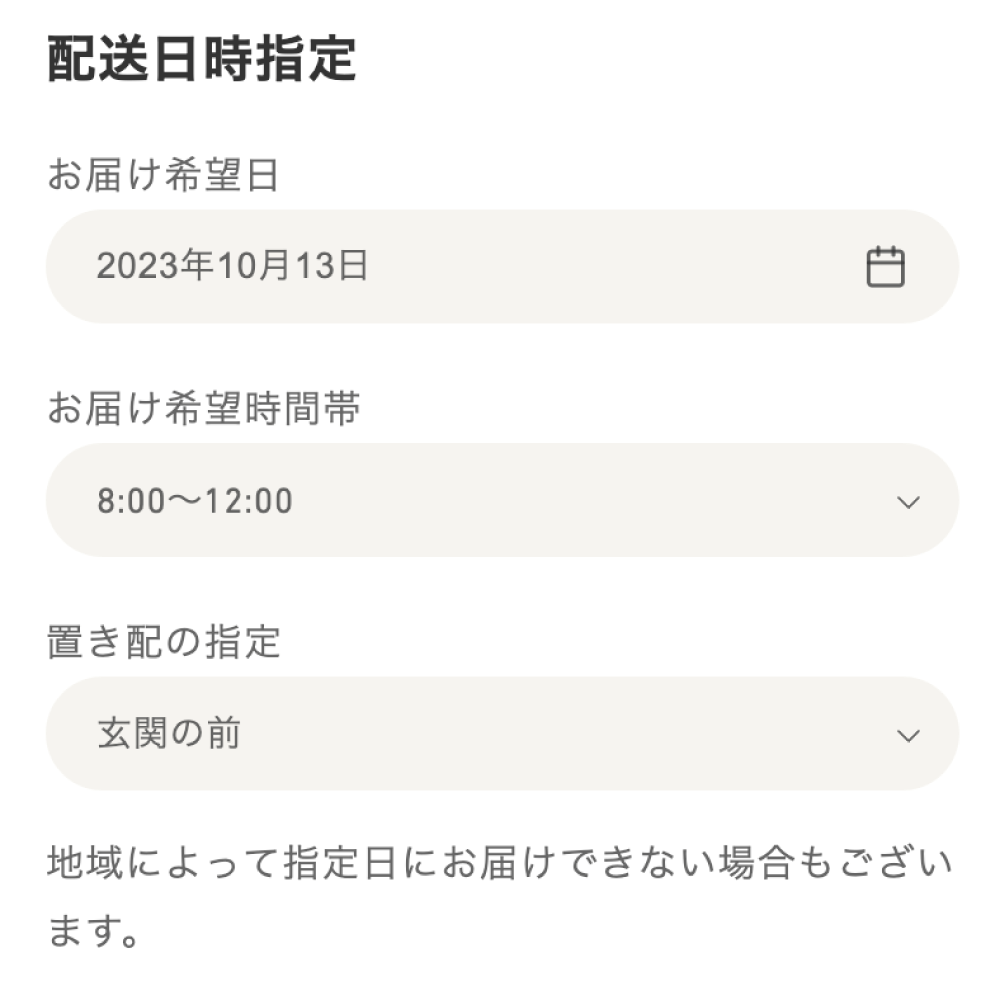
カートページに配送希望日時と置き配の場所を指定できるセクションをアプリを使わずに実装する方法をご紹介。
Shopifyヘルプセンターのドキュメントにも「カートに配達日ピッカーを追加する」方法は紹介されており、かなりメジャーなカスタマイズですが、jQuery依存でjQueryUIの日付ピッカーを使うという時代にそぐわない方法です。
アプリを使うのが最も手っ取り早いですが、サブスク料金が発生したり、JS読み込みのタイミングが遅かったり、デザインに制限が出たりします。
また、2024年問題としてトラックドライバーの残業規制強化で「置き配」の需要が高まる見込みもあり、改めて開発しました。
Liquid出力の軽量なカレンダーとセクション&ブロック設定で柔軟に設定できるスマートな「配送日時指定」セクションの実装方法ご紹介します。
- アプリ不要
- jQuery不要
- JSライブラリ不要
- 軽量
- 多機能
- 日本の祝日対応
- デザインカスタマイズ可能
難易度:4
必要なスキル
- liquid
- HTML
- CSS
- javascript
カスタマイズ代行料金
通常価格
¥33,000
通常価格
セール価格
¥33,000
単価
/
あたり
/税込
実装方法は無料で閲覧できますが、実装が難しい方はカスタマイズ代行を承ります。
受取状況を読み込めませんでした