1
/
の
1
【Shopify】スパム対策に対応!項目を動的に増やせるお問い合わせフォームを実装
【Shopify】スパム対策に対応!項目を動的に増やせるお問い合わせフォームを実装
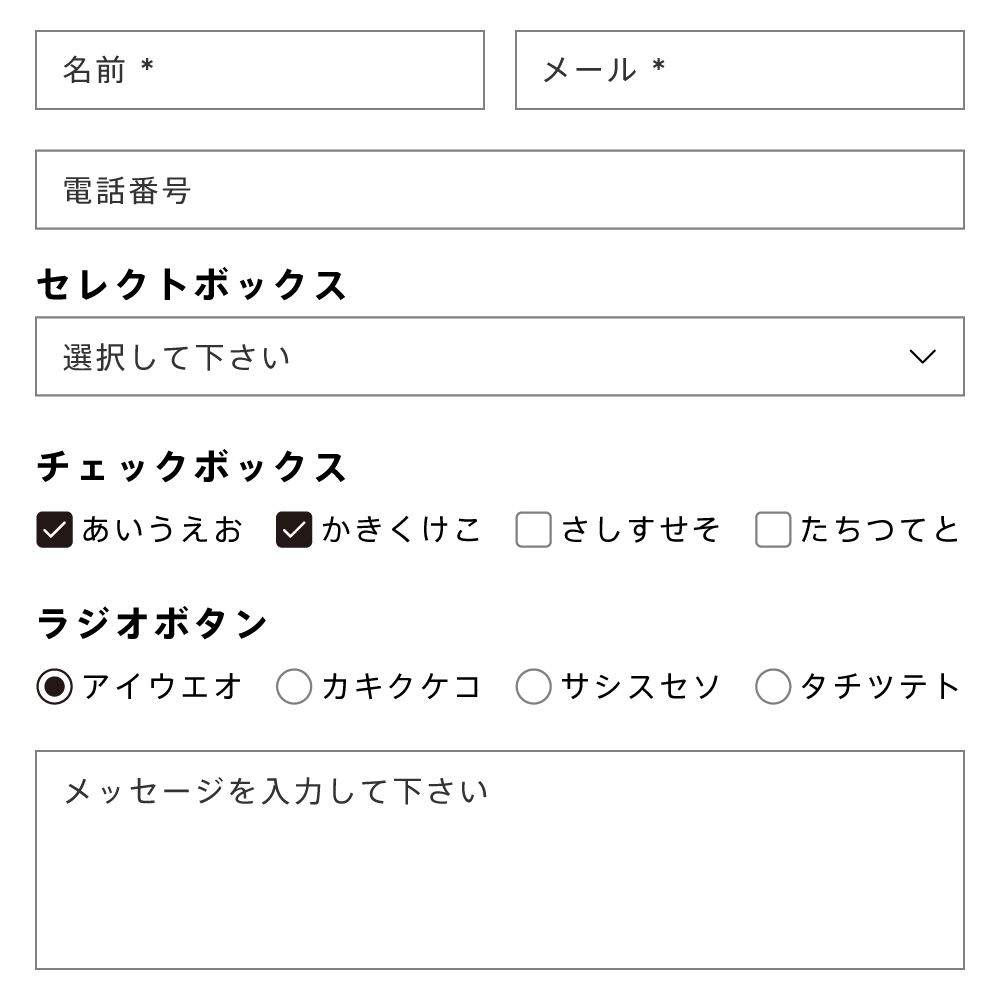
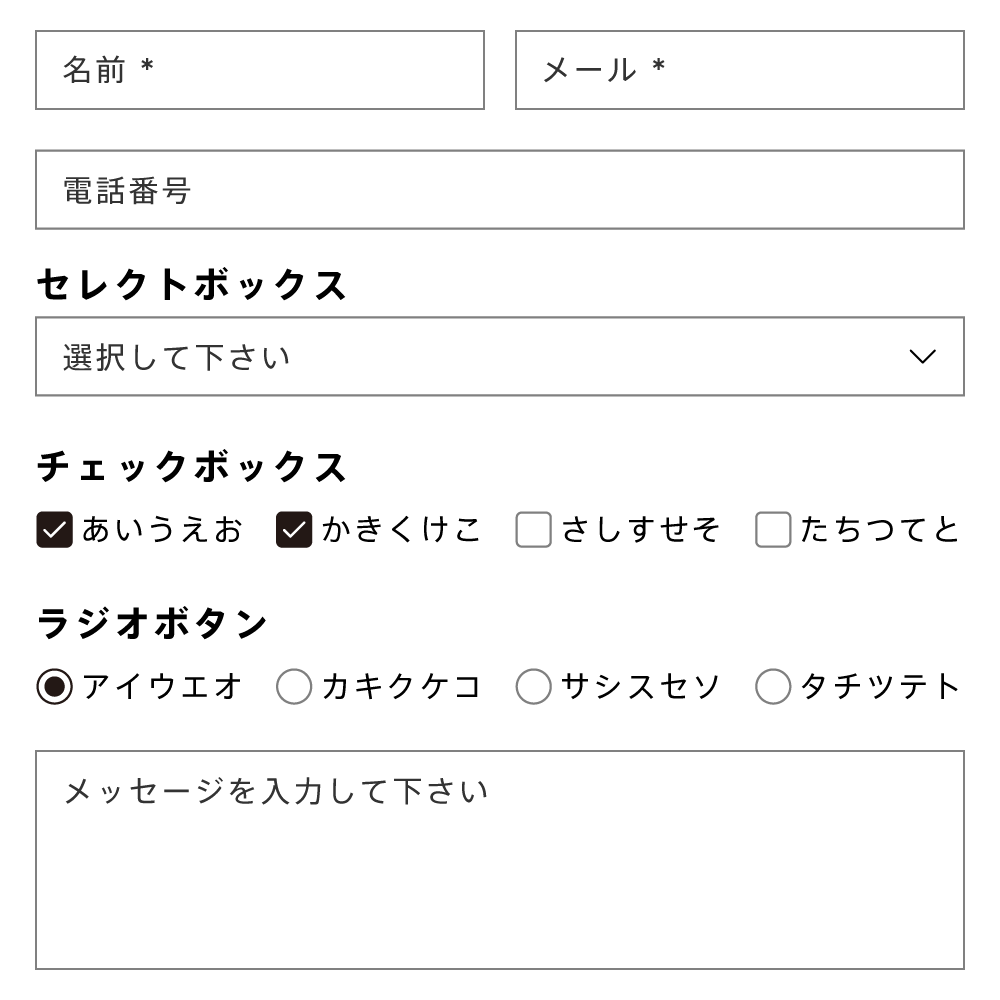
お問い合わせフォームをカスタマイズして、セレクトボックスやチェックボックス、ラジオボタン、ハニーポットを動的に追加・編集する方法
Shopifyのコンタクトフォームはデフォルトで、名前とメール、電話番号、メッセージの入力欄しかありません。
基本的には「name="contact[○○○]"」を付け加えれば項目追加できますが、テーマファイルを編集する必要があるので、後から項目を変更したい場合はある程度のスキルが必要です。
ここでご紹介するカスタマイズ方法を実装すれば、コンタクトフォーム内の各項目をブロック化し、カスタマイザーで動的に追加・編集できる仕様になります。
また、Shopifyに限らずですが、Botによるスパム送信が多発しています。
reCAPTCHAを有効にすれば回避できるのですが、ハニーポットというデザイン上は見えないダミーの入力フォームを設置する簡単なスパム対策も実装してあります。
難易度:2
必要なスキル
- liquid
- HTML
- CSS
カスタマイズ代行料金
通常価格
¥22,000
通常価格
セール価格
¥22,000
単価
/
あたり
/税込
実装方法は無料で閲覧できますが、実装が難しい方はカスタマイズ代行を承ります。
受取状況を読み込めませんでした